
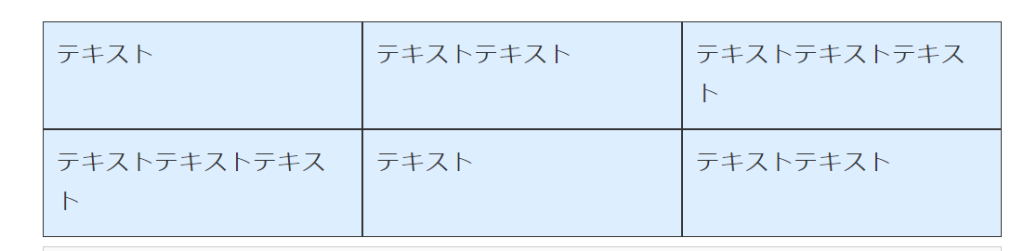
<div class="example3">
<div>テキスト</div>
<div>テキストテキスト</div>
<div>テキストテキストテキスト</div>
<div>テキストテキストテキスト</div>
<div>テキスト</div>
<div>テキストテキスト</div>
</div>.example2{
display: flex;
flex-wrap: wrap;
}
.example2 div{
width: calc(100% / 3 - 20px);
margin: 10px;
border: 1px solid #333;
padding: 10px;
box-sizing: border-box;
background: #ddeeff;
}数学の計算上、かけ算割り算が先で、足し算引き算が後。
両端揃えにする場合。
.example3{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.example3>div{
width: 30%; /*width:calc(100% / 3 - ○px)」も可。33.33…%より小さければ間は空くので「width: 30%」で単純指定*/
margin-bottom: 20px;
border: 1px solid #333;
padding: 10px;
box-sizing: border-box;
background: #ddeeff;
}【まとめ】3分割する方法
- width: calc(100% / 3)で3分割する
- box-sizing: border-boxでpaddingを含める
marginをつける場合
- 左右のmargin分calc(100% / 3)から引く
両端寄せする場合
- 親要素に「justify-content:space-between」を指定する
- 子要素の幅は33.33…%より小さくする

