デザイン
要素を超えて画像を画面幅いっぱいに配置する
- css
- デザイン

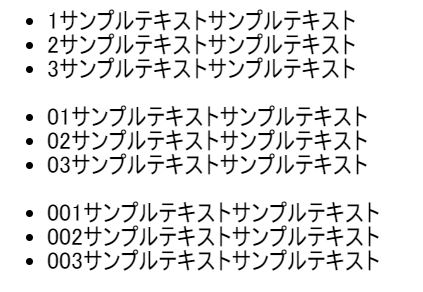
counter-increment(簡単に自動で連番をつける方法)
- css
- デザイン
:hoverアクション(横スライド)
- css
- デザイン
- 動くデザイン

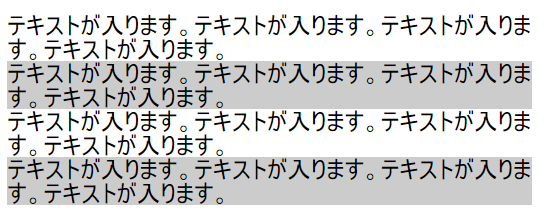
交互に指定する「:nth-of-type()」
- css
- デザイン

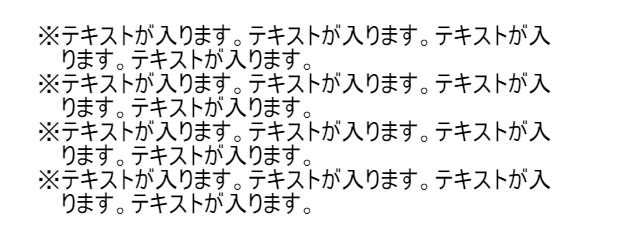
※text-indent
- css
- デザイン
日本語の文字詰め(font-feature-settings)
- デザイン

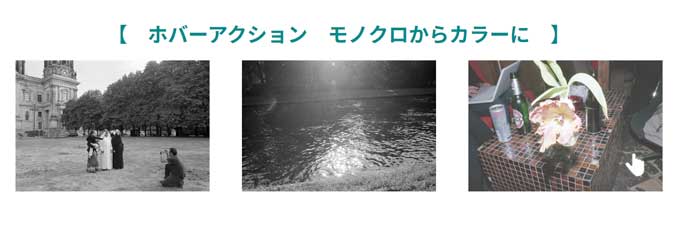
ホバーアクション モノクロからカラーに
- css
- デザイン

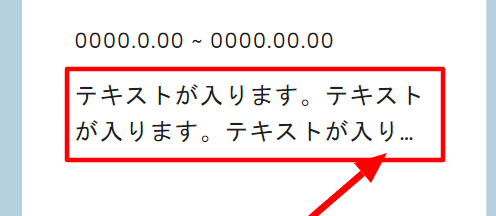
表示行数を制限する
- css
- デザイン

オブジェクトを真ん中に配置する
- css
- デザイン

画像のアスペクト比を指定する
- css
- デザイン

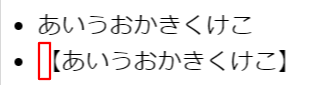
括弧の左側の余白を消す
- css
- デザイン

リストの高さを揃える
- css
- デザイン

drop-shadow() 透過画像に影をつける
- css
- デザイン

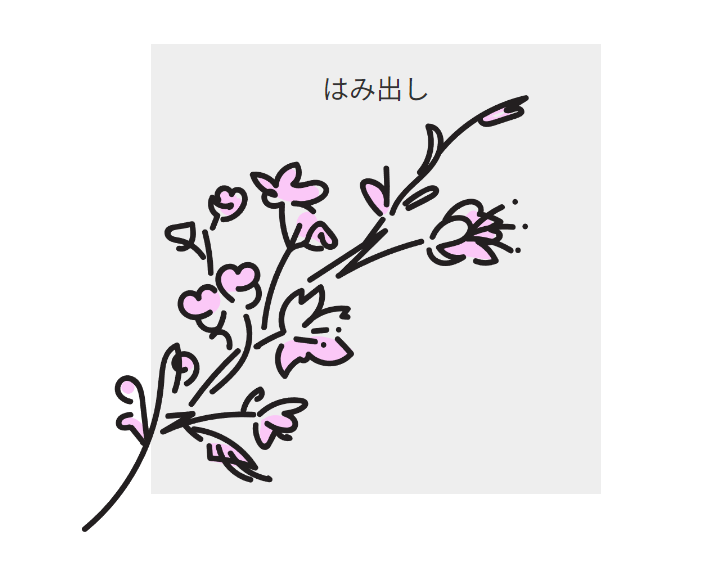
親要素から画像をはみ出させる
- css
- デザイン

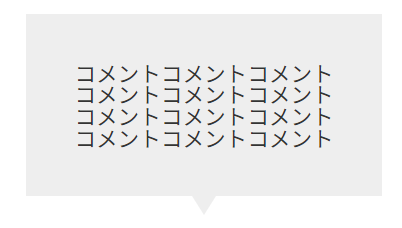
コメントボックス
- css
- デザイン
保護中: サンプルページ・コピペ用
- デザイン

下線のつけ方
- css
- デザイン

四角の角を欠けさせる
- css
- デザイン

PC:SP ホバーアクションの切り替え
- css
- デザイン
- 動くデザイン

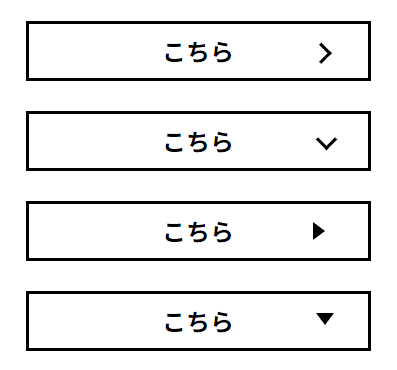
矢印 > ▶
- css
- デザイン

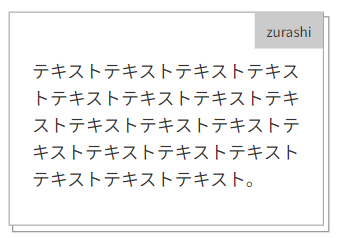
ズラし二重線ボックス
- css
- デザイン

アコーディオンエリア
- デザイン
- 動くデザイン

評価★★★★★
- デザイン

テスト
- css
- html
- JavaScript
- Web基本
- WordPress
- デザイン
- 動くデザイン

WP検索フォームの作り方
- css
- html
- WordPress
- デザイン
