css
要素を超えて画像を画面幅いっぱいに配置する
- css
- デザイン

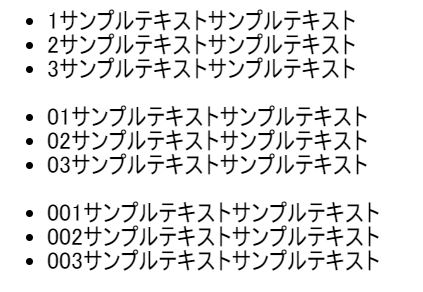
counter-increment(簡単に自動で連番をつける方法)
- css
- デザイン
:hoverアクション(横スライド)
- css
- デザイン
- 動くデザイン

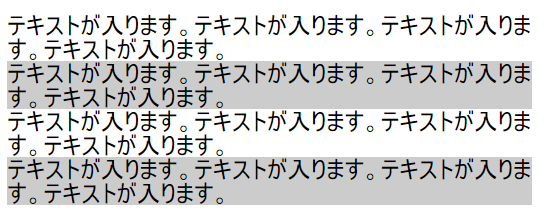
交互に指定する「:nth-of-type()」
- css
- デザイン

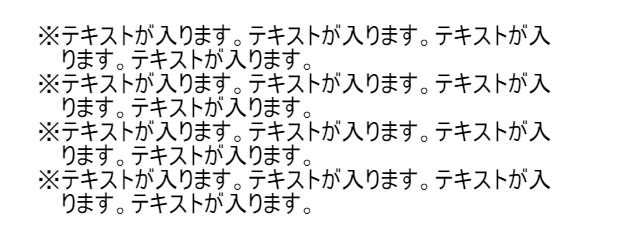
※text-indent
- css
- デザイン
cssだけでアコーディオンを作る
- css
- 動くデザイン
スマホの:hover対策
- css
- Web基本
:activeなどの疑似クラスがスマホなどで効かない時の対処法
- css
- Web基本

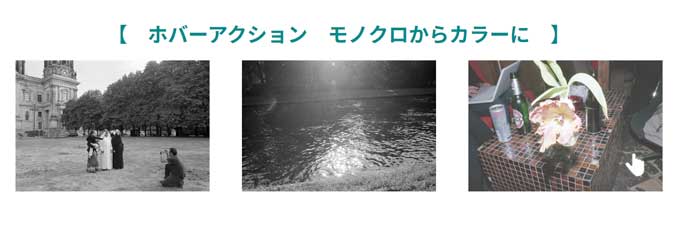
ホバーアクション モノクロからカラーに
- css
- デザイン

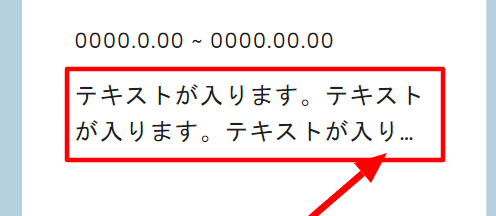
表示行数を制限する
- css
- デザイン

オブジェクトを真ん中に配置する
- css
- デザイン

画像のアスペクト比を指定する
- css
- デザイン

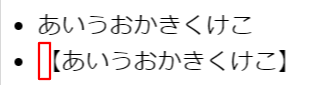
括弧の左側の余白を消す
- css
- デザイン

リストの高さを揃える
- css
- デザイン

drop-shadow() 透過画像に影をつける
- css
- デザイン

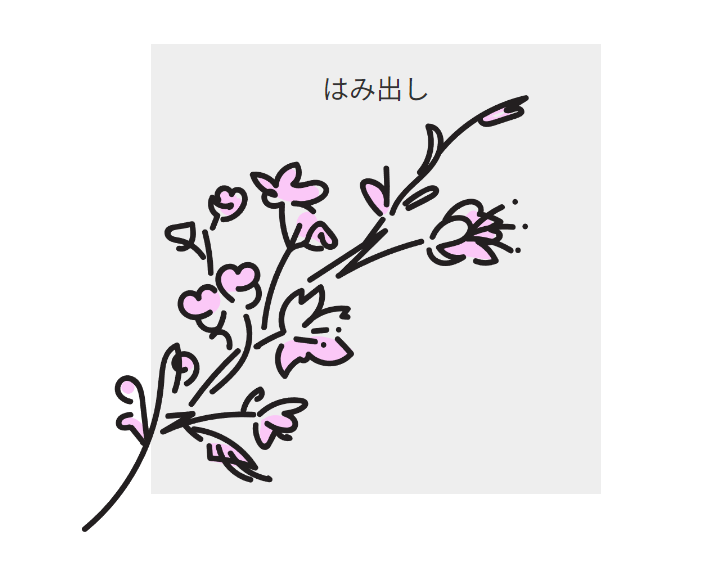
親要素から画像をはみ出させる
- css
- デザイン

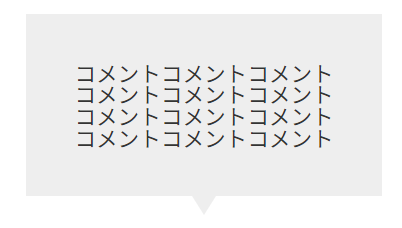
コメントボックス
- css
- デザイン

下線のつけ方
- css
- デザイン

四角の角を欠けさせる
- css
- デザイン

PC:SP ホバーアクションの切り替え
- css
- デザイン
- 動くデザイン

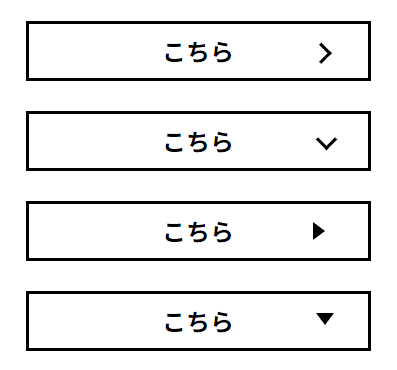
矢印 > ▶
- css
- デザイン

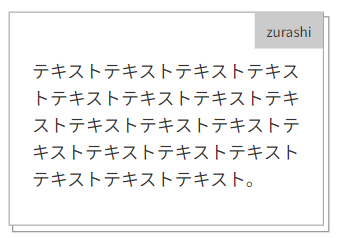
ズラし二重線ボックス
- css
- デザイン

保護中: cssの書き順
- css
- Web基本

width:calc(100%/3)で3分割
- css
- html

SCSS(Sass)
- css

common.css
- css
- Web基本

基本テンプレート
- css
- html
- Web基本

ヘッダーの作り方
- css
- html
- JavaScript
- Web基本

テスト
- css
- html
- JavaScript
- Web基本
- WordPress
- デザイン
- 動くデザイン

WP検索フォームの作り方
- css
- html
- WordPress
- デザイン

reset.css
- css

トップに戻るボタン
- css
- JavaScript
- 動くデザイン
