動くデザイン
モーダル:<dialog>(ライブラリ不使用)
- JavaScript
- 動くデザイン
スムーススクロール
- JavaScript
- 動くデザイン
:hoverアクション(横スライド)
- css
- デザイン
- 動くデザイン
x軸のマウスドラッグスクロール by JS
- JavaScript
- 動くデザイン
cssだけでアコーディオンを作る
- css
- 動くデザイン

アコーディオン(簡単)
- JavaScript
- 動くデザイン

Swiper Slide
- JavaScript
- 動くデザイン

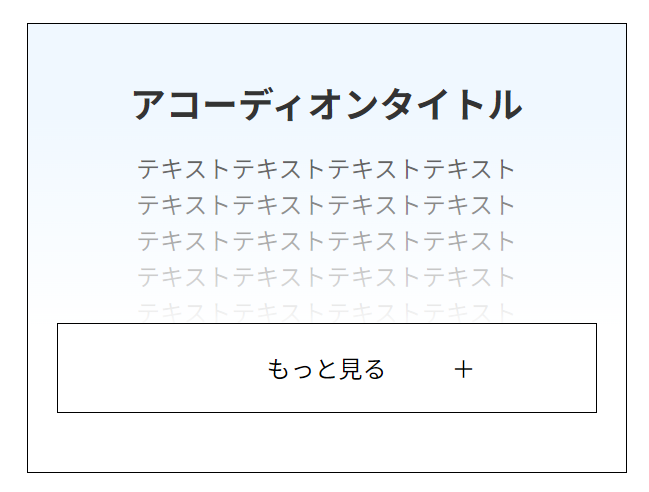
グラデーションで隠して「もっと見る」で開閉02
- JavaScript
- 動くデザイン

swiper Slide サムネイル連動
- JavaScript
- 動くデザイン

スクロールが特定のエリアに入ったことを検知するjQuery
- JavaScript
- 動くデザイン

PC:SP ホバーアクションの切り替え
- css
- デザイン
- 動くデザイン

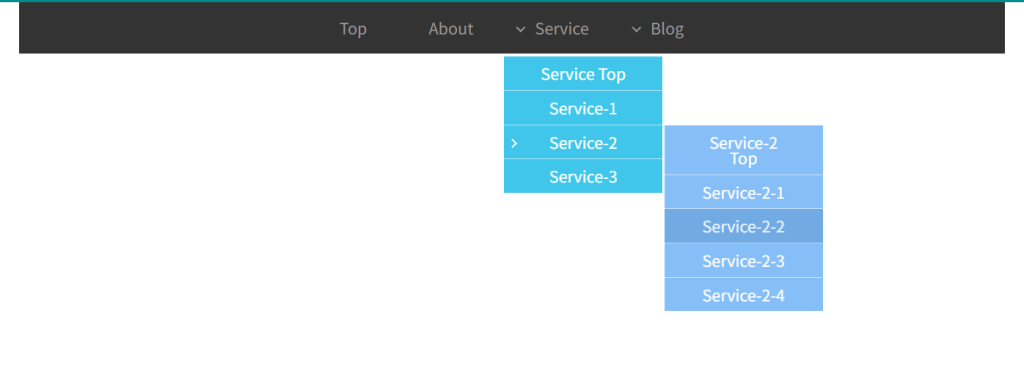
ドロップダウンメニュー
- JavaScript
- 動くデザイン

ハンバーガーメニュー
- JavaScript
- 動くデザイン

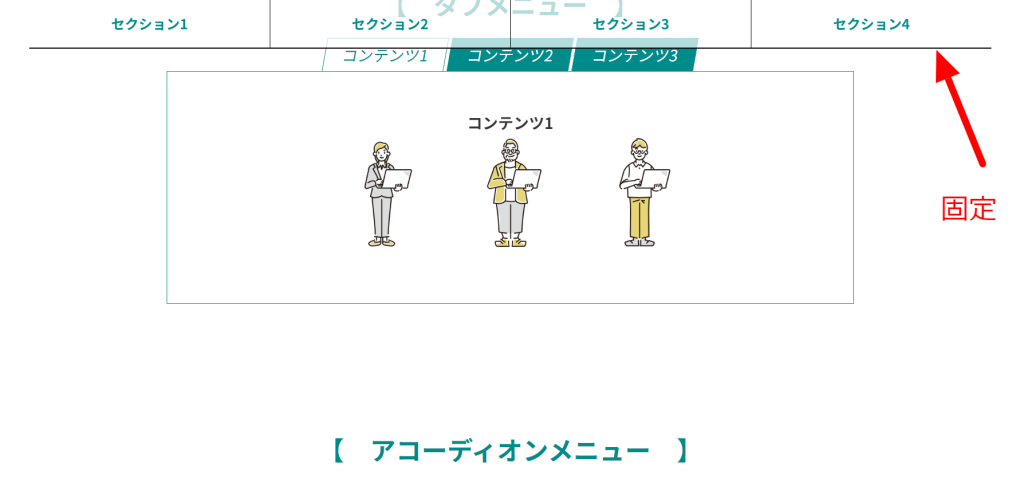
<nab>画面上部までスクロールされたら固定する
- JavaScript
- 動くデザイン

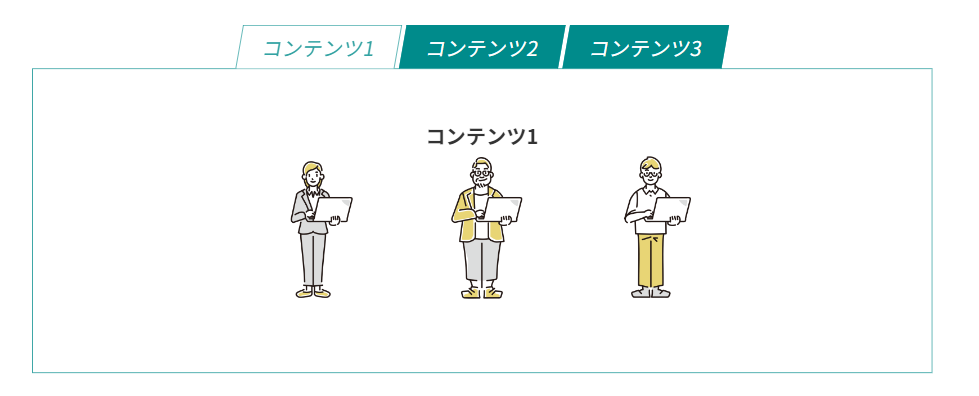
タブメニュー
- JavaScript
- 動くデザイン

指定の高さで出現し、フッター手前で止まる
- JavaScript
- 動くデザイン

Slick Slide 枚数カウント
- JavaScript
- 動くデザイン

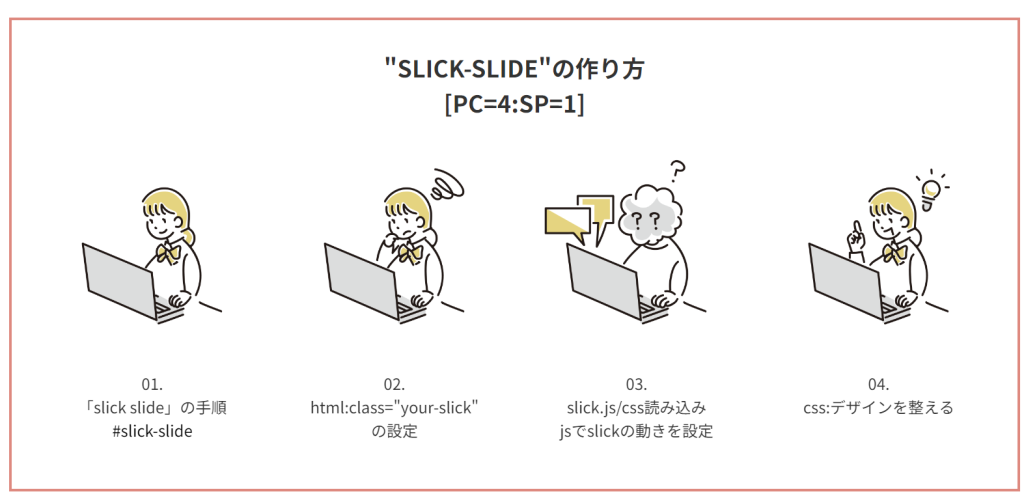
“slick-slide”の作り方
- JavaScript
- 動くデザイン

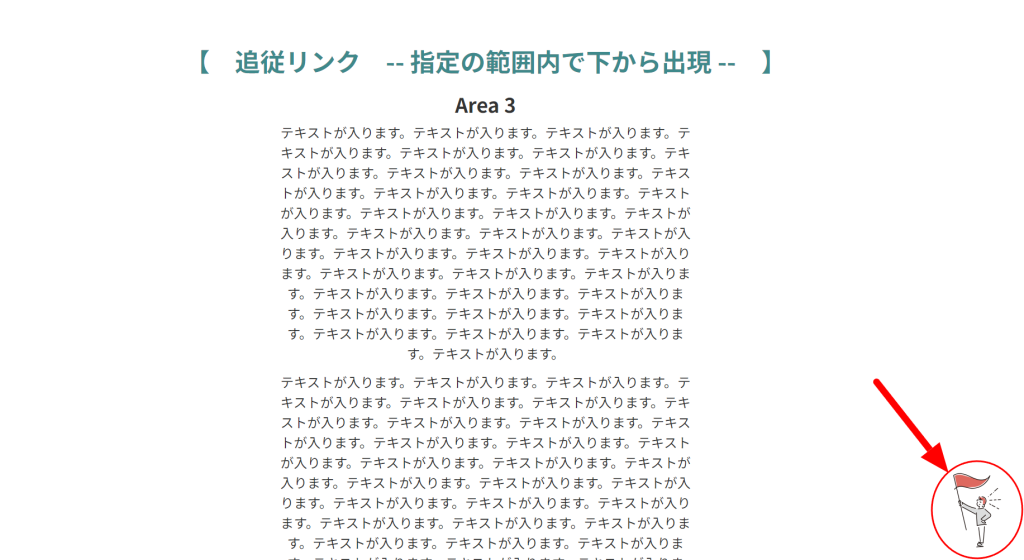
追従リンク – 指定の範囲内で下から出現 —
- JavaScript
- 動くデザイン

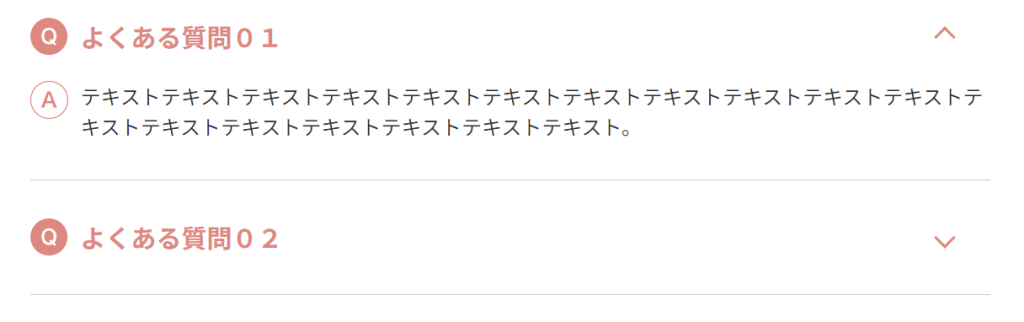
アコーディオンエリア
- デザイン
- 動くデザイン

グラデーションで隠して「もっと見る」で開閉する
- JavaScript
- 動くデザイン

Animated-modal.js
- JavaScript
- 動くデザイン

Slick-slide
- JavaScript
- 動くデザイン

ローディング画面(apng)
- 動くデザイン

テスト
- css
- html
- JavaScript
- Web基本
- WordPress
- デザイン
- 動くデザイン

トップに戻るボタン
- css
- JavaScript
- 動くデザイン
