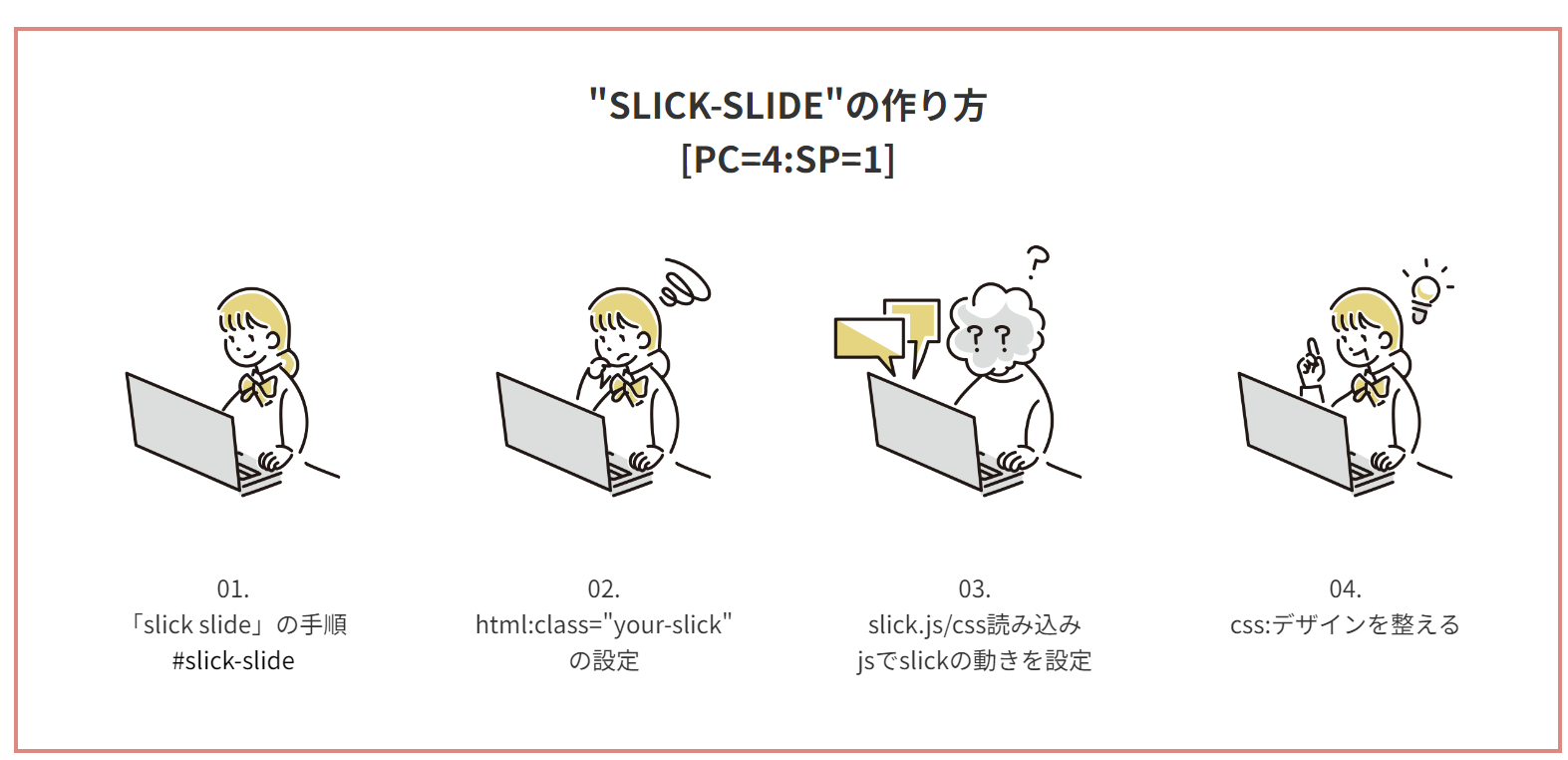
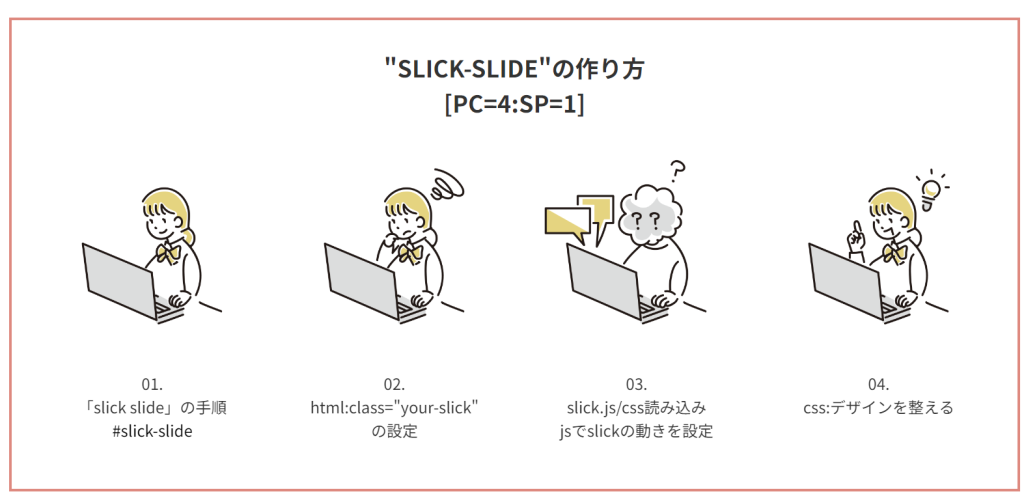
PC
PCではスライドなし

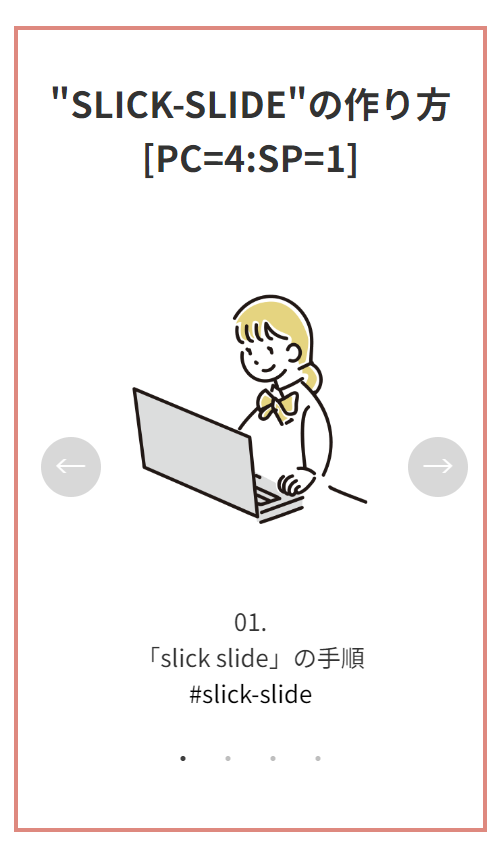
SP

<!-- ========================================
Slick slide
======================================== -->
<section id="SlickSlide-01">
<div class="wrapper">
<h4 class="">"SLICK-SLIDE"の作り方<br>[PC=4:SP=1]</h4>
<div class="js__slick">
<div class="content">
<figure>
<img src="img/slick01.png" alt="slick01">
<figcaption>01.<br>「slick slide」の手順<br><a href="https://kenwheeler.github.io/slick/" target="_blank" rel="noopener noreferrer">#slick-slide</a></figcaption>
</figure>
</div>
<div class="content">
<figure>
<img src="img/slick02.png" alt="slick02">
<figcaption>02.<br>html:class="your-slick"<br>の設定</figcaption>
</figure>
</div>
<div class="content">
<figure>
<img src="img/slick03.png" alt="slick03">
<figcaption>03.<br>slick.js/css読み込み<br>jsでslickの動きを設定</figcaption>
</figure>
</div>
<div class="content">
<figure>
<img src="img/slick04.png" alt="slick04">
<figcaption>04.<br>css:デザインを整える</figcaption>
</figure>
</div>
</div>
</div>
</section>/* =================================== */
/* Slick slide -- */
/* =================================== */
#SlickSlide-01 h4 {
margin-bottom: 10px;
font-size: min(6.4vw, 2.4rem) ;
line-height: 1.5;
}
#SlickSlide-01 .wrapper{
margin: 0 30px;
padding: 30px 20px;
border: 3px solid #EE847D;
}
#SlickSlide-01 .js__slick {
width: 100%;
}
#SlickSlide-01 figcaption {
height: 70px;
margin-bottom: 20px;
font-size: min(4.267vw , 1.6rem);
line-height: 1.5;
}
#SlickSlide-01 .slick-prev:before, .slick-next:before {
background-color: #CBCBCB;
padding: 5px 10px;
border-radius: 100%;
}
#SlickSlide-01 .slick-prev {
left: -5px;
z-index: 10;
}
#SlickSlide-01 .slick-next {
right: 10px;
z-index: 10;
}// ==========================================
// Slick slide
// ==========================================
$(document).ready(function(){
$('.js__slick').slick({
dots: false,
infinite: true,
speed: 300,
slidesToShow: 4,
adaptiveHeight: true,
responsive: [{ //レシポンシブ設定
breakpoint: 767,//PC切り替え幅(px)
settings: {
slidesToShow: 1,
dots: true,
}
}],
});
});
memo:
・prevボタンが効かない時は、z-indexを上げる