<!-- ========================================
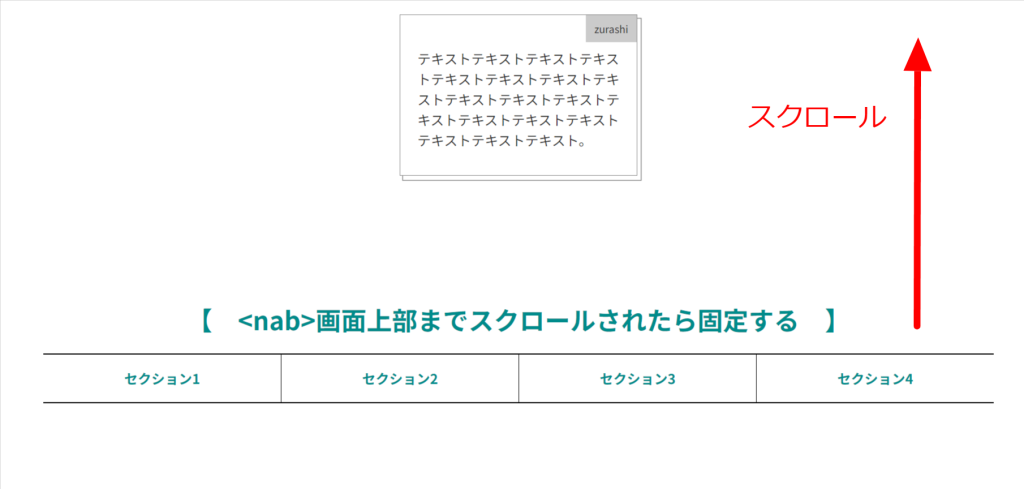
<nab>画面上部までスクロールされたら固定する
======================================== -->
<section id="FixedNab">
<h2>【 <nab>画面上部までスクロールされたら固定する 】</h2>
<nav id="global-nav">
<div class="wrapper">
<ul class="nab-list">
<li class="nab"><a href="#">セクション1</a></li>
<li class="nab"><a href="#">セクション2</a></li>
<li class="nab"><a href="#">セクション3</a></li>
<li class="nab"><a href="#">セクション4</a></li>
</ul>
</div>
</nav>
</section>
/* =================================== */
/* <nab>画面上部までスクロールされたら固定する */
/* =================================== */
#FixedNab #global-nav {
width: 100%;
background-color: #FFF;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
/* #global-navにis-fixedが付いたら固定 */
#FixedNab #global-nav.is-fixed {
position: fixed;
top: 0;
max-width: 1120px;
margin: 0 auto;
background-color: rgb(255, 255, 255, 0.7);
border-top: 1px solid #FFF;
z-index: 100;
}
/* 装飾用 */
#FixedNab #global-nav .wrapper {
width: 100%;
max-width: 1120px;
margin: 0 auto;
}
#FixedNab .nab-list {
display: flex;
justify-content: center;
}
#FixedNab .nab{
width: calc(100% / 4);
}
#FixedNab .nab + .nab {
border-left: 1px solid #000;
}
#FixedNab .nab-list li a {
display: block;
padding: 20px 20px;
color: #008b8b;
font-size: min(4.267vw,1.6rem);
font-weight: bold;
line-height: 1;
}
#FixedNab .nab-list li a:hover {
background-color: rgb(200, 200, 200, 0.7);
color: #FFF;
}
// ==========================================
// <nab>画面上部までスクロールされたら固定する
// ==========================================
var navPos = jQuery( '#global-nav' ).offset().top; // グローバルメニューの位置
var navHeight = jQuery( '#global-nav' ).outerHeight(); // グローバルメニューの高さ
jQuery( window ).on( 'scroll', function() {
if ( jQuery( this ).scrollTop() > navPos ) {
jQuery( '#global-nav' ).addClass( 'is-fixed' );
} else {
jQuery( '#global-nav' ).removeClass( 'is-fixed' );
}
});