/* =================================== */
/* デザイン03 四角の角を欠けさせる */
/* =================================== */
#design-03 .content-wrapper{
width: 100%;
max-width: 300px; /*edgeのwidthの設定*/
/* height はかからない */
margin: 0 auto;
background-color: #8C8C8C; /* なしでok */
}
#design-03 .contents-box {
width: 100%;
/* width はかからない */
height: 100px; /*edgeのheightの設定*/
margin: 0 auto;
background-color: #008b8b;
}
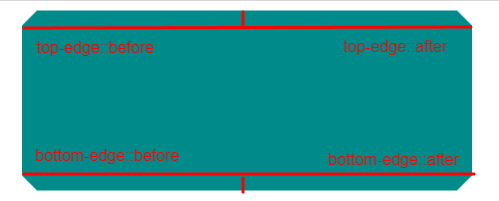
/* 上部分 */
#design-03 .top-edge {
position: relative;
display: block;
width: 100%;
height: auto;
}
#design-03 .top-edge::before,.top-edge::after{
position: absolute;
content: "";
display: inline-block;
width: calc(50% - 10px); /* beforeとafterで幅半分 - かけた分のpx */
height: 0;
}
#design-03 .top-edge::after{
border-bottom: solid 10px #008b8b; /* =topは0 */
border-right: solid 10px transparent; /* =rightが透明 */
bottom: 0;
right: 0;
}
#design-03 .top-edge::before{
border-bottom: solid 10px #008b8b; /* =topは0 */
border-left: solid 10px transparent; /* =leftが透明 */
bottom: 0;
left: 0;
}
/* 下部分 */
#design-03 .bottom-edge {
position: relative;
display: block;
width: 100%;
height: auto;
}
#design-03 .bottom-edge::before, .bottom-edge::after{
position: absolute;
content: "";
display: inline-block;
width: calc(50% - 10px); /* beforeとafterで幅半分 - かけた分のpx */
height: 0;
}
#design-03 .bottom-edge::after{
border-top: solid 10px #008b8b; /* =bottomは0 */
border-right: solid 10px transparent; /* =rightが透明 */
top: 0;
right: 0;
}
#design-03 .bottom-edge::before{
border-top: solid 10px #008b8b; /* =bottomは0 */
border-left: solid 10px transparent; /* =leftが透明 */
top: 0;
left: 0;
}