<!-- ========================================
デザイン06 親要素から画像をはみ出させる
======================================== -->
<section id="design-06">
<h2>【 デザイン05:親要素から画像をはみ出させる 】</h2>
<div class="Box">
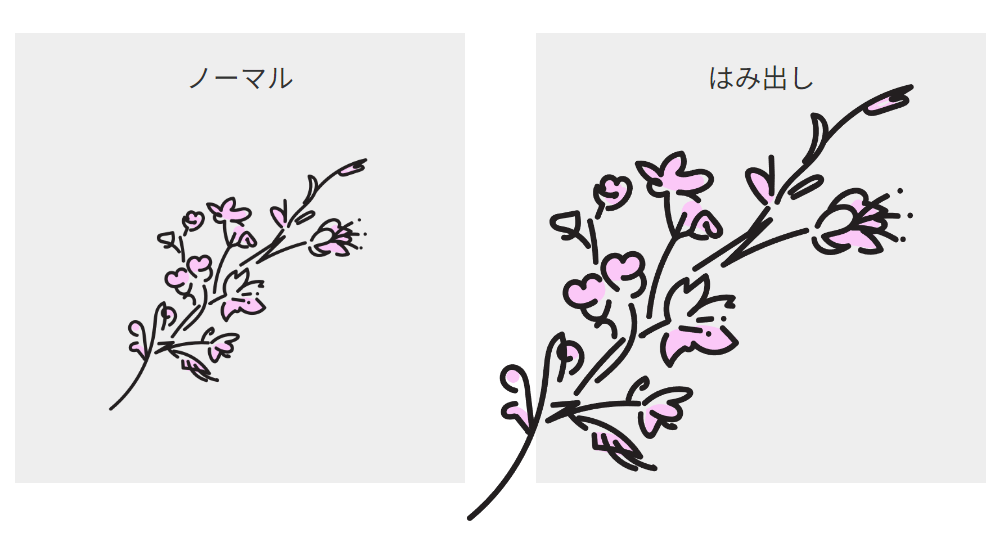
<p>ノーマル</p>
<div class="ImageBox_nomal">
<img src="img/design06.png" alt="design-06">
</div>
</div>
<div class="Box">
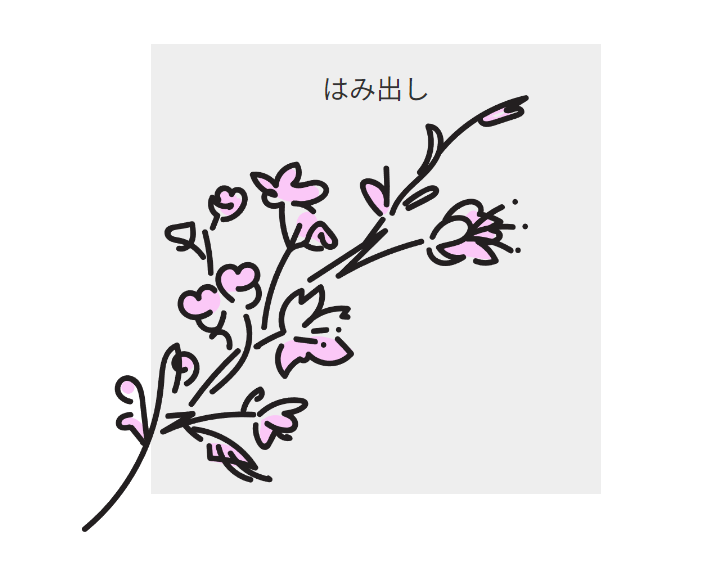
<p>はみ出し</p>
<div class="ImageBox_overflow">
<img src="img/design06.png" alt="design-06">
</div>
</div>
</section>
/* =================================== */
/* デザイン06 親要素から画像をはみ出させる */
/* =================================== */
#design-06 {
overflow: hidden;
}
#design-06 .Box {
width: 100%;
max-width: 300px;
height: 100%;
max-height: 300px;
margin: 0 auto 30px;
padding: 20px;
background-color: #eee;
}
/* はみ出し */
#design-06 .ImageBox_overflow {
margin: -82.5px -50px 0 -140px;
/* top right bottom left*/
}
#design-06 img {
width: 100%;
}