
<!-- ========================================
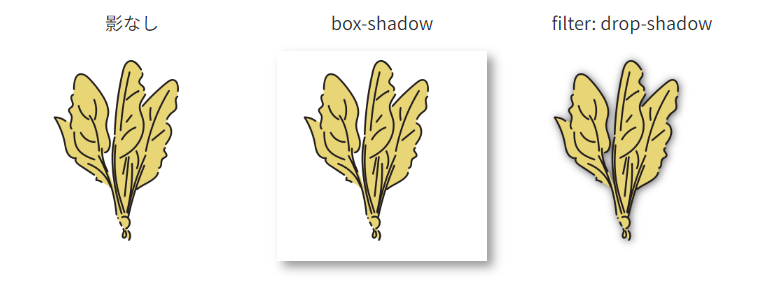
デザイン07 drop-shadow() 透過画像に影をつける
======================================== -->
<section id="design-07">
<ul>
<li><p>影なし</p><img class="nomal" src="img/design07.png" alt="design-07">
</li>
<li><p>box-shadow</p><img class="box-shadow" src="img/design07.png" alt="design-07">
</li>
<li><p>filter: drop-shadow</p><img class="drop-shadow" src="img/design07.png" alt="design-07">
</li>
</ul>
</section>/* =================================== */
/* drop-shadow() 透過画像に影をつけるる */
/* =================================== */
#design-07 .box-shadow {
box-shadow: 6px 6px 10px 0px rgba(0, 0, 0, 0.4);
}
/* 透過画像に影を付ける (左右の位置 上下の位置 ぼかし 色) */
#design-07 .drop-shadow {
filter: drop-shadow(1px 1px 4px rgba(0,0,0,0.6));
}【ジェネレーター】
drop-shadow: https://www.bad-company.jp/drop-shadow
box-shadow : https://front-end-tools.com/generateboxshadow/

