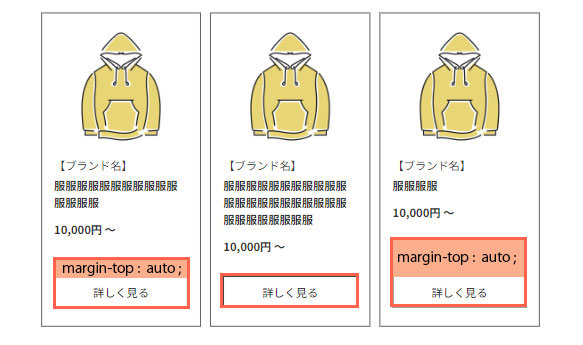
内容量の違うリストの高さを合わせて、下部のボタン位置を揃える。
<!-- ========================================
デザイン08 リストの高さを揃える
======================================== -->
<section id="design-08">
<h2>【 デザイン08:リストの高さを揃える 】</h2>
<ul>
<li>
<img src="img/design08.jpg" alt="08">
<div>
<p>【ブランド名】</p>
<h4>服服服服服服服服服服服服服服服</h4>
<p><strong>10,000円 ~</strong></p>
</div>
<a href="#">詳しく見る</a>
</li>
<li>
<img src="img/design08.jpg" alt="08">
<div>
<p>【ブランド名】</p>
<h4>服服服服服服服服服服服服服服服服服服服服服服服服服服服服服服</h4>
<p><strong>10,000円 ~</strong></p>
</div>
<a href="#">詳しく見る</a>
</li>
<li>
<img src="img/design08.jpg" alt="08">
<div>
<p>【ブランド名】</p>
<h4>服服服服</h4>
<p><strong>10,000円 ~</strong></p>
</div>
<a href="#">詳しく見る</a>
</li>
</ul>
</section>/* =================================== */
/* デザイン08:リストの高さを揃える */
/* =================================== */
#design-08 ul {
width: 100%;
max-width: 800px;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
#design-08 li {
width: calc(( 100% / 3 ) - 10px);
display: flex; /*縦のflex*/
flex-direction: column; /*縦のflex*/
padding: 10px 20px 30px;
border: 1px solid #333;
}
#design-08 li div {
padding: 10px 0 30px;
text-align: left;
}
#design-08 li div p {
margin-bottom: 10px;
}
#design-08 li div h4 {
margin-bottom: 20px;
line-height: 1.5;
}
#design-08 li a {
margin-top: auto; /* topの高さを可変にする */
padding: 15px 0;
border: 1px solid #000;
}