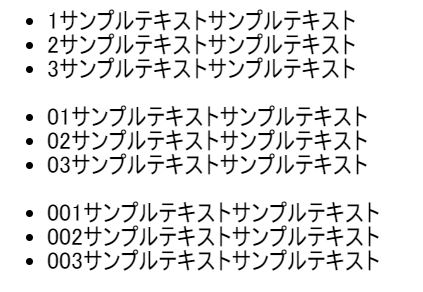
<ul class="list-count1">
<li>サンプルテキストサンプルテキスト</li>
<li>サンプルテキストサンプルテキスト</li>
<li>サンプルテキストサンプルテキスト</li>
</ul>
<ul class="list-count2">
<li>サンプルテキストサンプルテキスト</li>
<li>サンプルテキストサンプルテキスト</li>
<li>サンプルテキストサンプルテキスト</li>
</ul>
<ul class="list-count3">
<li>サンプルテキストサンプルテキスト</li>
<li>サンプルテキストサンプルテキスト</li>
<li>サンプルテキストサンプルテキスト</li>
</ul>
.list-count1 li{
counter-increment: mycounter;
}
.list-count1 li:before {
content: counter(mycounter);
}
.list-count2 li{
counter-increment: mycounter;
}
.list-count2 li:before {
content: counter(mycounter, decimal-leading-zero);
}
.list-count3 li{
counter-increment: mycounter;
}
.list-count3 li:before {
content: '0' counter(mycounter,decimal-leading-zero);
}
.list-count3 li:nth-child(n+100):before {
content: counter(mycounter);
}